Soft educational
utilizat pentru predarea lectiei:
15 min - Activitate de predare invatare:
Soft educational
utilizat pentru predarea lectiei:
Un site web este un fel de prezentare electronica interactiva,
Fisierele unui site web sunt instalate pe un calculator (server), conectat permanent la Internet, pe care ruleaza un program destinat de tip server, numit server web si care la cererea unui navigator/ browser de oriunde de pe Internet (calculatorul vostru), poate trimite aceste fisiere.
Paginile web pot fi de doua tipuri:
- pagini statice si
- pagini dinamice.
Paginile statice sunt fisiere text, scrise in format HTML, al caror continut nu se modifica la accesarea lor si se modifica doar la reactualizarea/suprascrierea lor pe serverul web cu un continut nou.
Paginile web din cadrul unui site sunt fisiere in format text, scrise intr-un limbaj de descriere a datelor.
HTML/XHTML(Hyper Text Markup Language) este un limbaj de descriere, care defineste cum sunt organizate logic textele, imaginile, video si animatiile in pagina (antet, paragrafe, liste, imagini, legaturi, etc).
HTML/XHTML este util, pentru ca fiind standard pe Internet, “cineva” (ex: programatorul) poate formata intr-un anumit fel un continut si “altcineva” necunoscut (ex: browser) poate “descifra” acea organizare si o poate afisa in format grafic si citibil pentru utilizator.
Paginele web si celelalte resurse, instalate pe serverul web sunt accesate prin intermediul uni protocol de comunicare la nivel de aplicatie HTTP (Hyper Text Transfer Protocol) sau HTTPS (varianta securizata al HTTP), care foloseste protocolul de transport al datelor TCP/IP.HTML/XHTML este util, pentru ca fiind standard pe Internet, “cineva” (ex: programatorul) poate formata intr-un anumit fel un continut si “altcineva” necunoscut (ex: browser) poate “descifra” acea organizare si o poate afisa in format grafic si citibil pentru utilizator.
Lansarea editorului HTML
- Crearea paginilor Web cu ajutorul editorului Notepad
- Transformarea documentelor Word existente în pagini Web
1. Crearea paginilor Web cu ajutorul editorului Notepad
Pentru realizarea documentelor HTML pot fi utilizate editoare simple de text (Notepad pentru Windows sau Joe în Linux) sau editoare create special pentru paginile web, editoare ce pot dispune de funcţii sofisticate pentru partea vizuală (WYSIWYG - What You See Is What You Get) sau pentru verificarea legăturilor în întregul site.
Lansarea editorului este realizată în funcţie de tipul de editor ales. Spre exemplu, dacă a fost ales:
- Notepad, programul va fi lansat din meniul Start-Programs-Accessories-Notepad.
- Wordpad, lansarea acestuia are loc, de exemplu, pe calea Start-Programs-Accessories-Wordpad
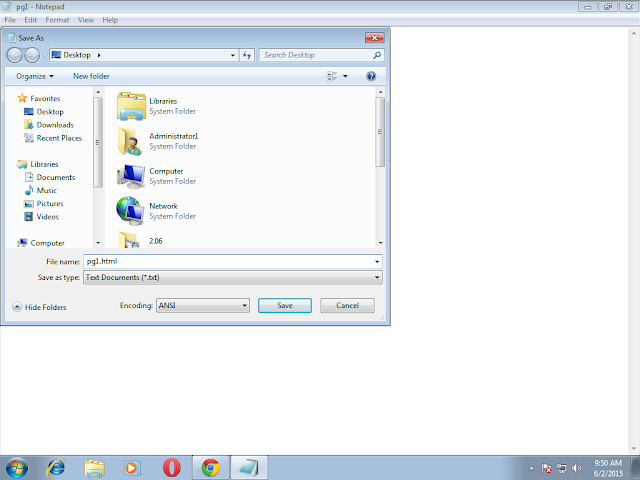
Odată lansat editorul, pagina va fi redactată folosind sintaxa HTML şi va fi salvată cu extensia “html” sau “htm”.
Vizualizarea fişierului HTML poate fi realizată cu ajutorul browser web.
Acesta permite afişarea şi manevrarea informaţiilor de tip text, imagine, sunet şi executarea unor programe/documente care pot face parte din site-urile web. Browser-ul are o casetă de text în care utilizatorul poate să scrie adresa documentului sau a site-ului dorit, adresa acestuia (numită URL - Uniform Resource Locator) fiind unică.
Acesta permite afişarea şi manevrarea informaţiilor de tip text, imagine, sunet şi executarea unor programe/documente care pot face parte din site-urile web. Browser-ul are o casetă de text în care utilizatorul poate să scrie adresa documentului sau a site-ului dorit, adresa acestuia (numită URL - Uniform Resource Locator) fiind unică.
- Editoare HTML: Front Page, HomeSite, AceHTML, Dreamweaver etc.
- Unele dintre cele mai cunoscute browsere web sunt Microsoft Internet Explorer, Mozilla Firefox, Mozilla Camino, Opera Software - Opera, Nintendo DS browser.
2. Transformarea documentelor Word existente în pagini Web
Formatul fişier HTML asociat permite salvarea şi încărcarea fişierelor Word în/din HTML.
Deoarece HTML este un standard deschis, un document se poate salva în format HTML şi poate fi vizualizat în browser pe orice platformă.
Acest format de fişier „dus-întors” permite crearea unui document în Word, salvarea lui ca HTML şi ulterior readucerea lui în Word fără să se piardă date.
Atunci când se importă un fişier HTML toate etichetele necunoscute se memorează, chiar dacă Word nu ştie să le afişeze.
Astfel, se păstrează integritatea fişierelor HTML şi se permite ca Word să accepte viitoare formate de fişiere.
Deoarece HTML este un standard deschis, un document se poate salva în format HTML şi poate fi vizualizat în browser pe orice platformă.
Acest format de fişier „dus-întors” permite crearea unui document în Word, salvarea lui ca HTML şi ulterior readucerea lui în Word fără să se piardă date.
Atunci când se importă un fişier HTML toate etichetele necunoscute se memorează, chiar dacă Word nu ştie să le afişeze.
Astfel, se păstrează integritatea fişierelor HTML şi se permite ca Word să accepte viitoare formate de fişiere.
Pentru a transforma un document Word într-o pagină Web, salvaţi mai întâi documentul în modul normal Word pentru a nu strica originalul. Apoi deschideţi meniul Fişier şi selectaţi comanda Salvare ca pagină Web (valabilă şi pentru fişierele Excel). Va apărea fereastra de dialog Salvare ca. Introduceţi un nume de fişier pentru document şi selectaţi, apoi, directorul în care vreţi să-l stocaţi. Pentru a da paginii dvs. un nume, altul decât cel alt fişierului, apăsaţi butonul Modificare titlu şi tastaţi titlul dorit (acesta va apărea în bara de titlu a programului de navigare atunci când cineva va deschide pagina). Apăsaţi Salvare. Word va salva documentul şi va converti toate formatările Word în coduri HTML.
30 min - Activitate de aprofundare:
SARCINA DE LUCRU:
Notati in caiete notiunile intalnite.
 S2. Analizati urmatorul exemplu de document word transformat în pagină Web:
S2. Analizati urmatorul exemplu de document word transformat în pagină Web:
SARCINA DE LUCRU:
S1. Parcurgeti secventa1 din softul educational Pagini web cu titlul Modelul client server. Dialogul client server.
Notati in caiete notiunile intalnite.
 S2. Analizati urmatorul exemplu de document word transformat în pagină Web:
S2. Analizati urmatorul exemplu de document word transformat în pagină Web:- documentul iniţial:
- pagina web rezultată:
- pe lângă pagina web rezultată (în cazul nostru TIC9_liceu_omect.htm), mai este creat şi un folder suplimentar
care conţine imaginile din documentul word iniţial, precum şi alte fişiere (spre exemplu, un fişier header care conţine titlul paginii web). Fără acest folder, pagina web realizată nu este completă.





Niciun comentariu:
Trimiteți un comentariu
Rețineți: Numai membrii acestui blog pot posta comentarii.