Soft educational utilizat pentru predarea lectiei:
O pagină web are în componenţa două elemente de bază.
Soft educational utilizat pentru predarea lectiei:
Primul tag se numeste <html> şi este cel care îi spune browser-ului că a început un cod în HTML.
Cel de-al doilea tag, <body>, spune browser-ului că aici începe partea vizibilă sau conţinutul paginii HTML.
Tag-urile </body> şi </html> sunt tag-uri de închidere. </body>, dă de ştire browser-ului, că s-a încheiat conţinulul pagini, iar </html> că s-a încheiat documentul HTML.
Slesh "/" este pus înaintea numelui tag-ului şi spune browserului că ar dori să încheie respectiva funcţie. Deci <tag> este folosit pentru a începe o funcţie, iar </tag> pentru a o încheia.
Ordinea deschiderii şi a închiderii tag-urilor este foarte importantă. Dacă un tag este deschis într-un altul, de exemplu body este deschis în html atunci acel tag (body) este cel care trebuie închis înaintea celui de-al doilea tag (html).
Am închis mai întâi body pentru că a fost cel care s-a deschis cel mai recent. Această regulă şi anume deschiderea şi închiderea tag-urilor se aplică la toate celelalte taguri ale documentelor HTML.
- <head> Acest tag urmează imediat după <html> şi este folosit pentru a indica browser-ului, informaţii utile precum: titlul pagini, conţinutul (folosit de motoarele de căutare vechi) şi multe altele
- <title> Se pune între <head> şi </head>. Acest tag este cel care dă numele pagini. Numele va fi afişat în browser, de obicei în partea stângă sus.
- <h2> Acesta este titlul care apre în pagină, înainte de conţinut şi va fi mai mare decât litera de conţinut. <h2> înseamnă că e cea de-a doua mărime a literei între cele şase care există. <h1> este cea mai mare iar <h6> va fi cea mai mică.
- <p> Este tag-ul care marchează deschiderea şi încheierea unui paragraf. Aşa că atunci când vei începe un paragraf asigură-te că ai pus <p> la început şi </p> la sfârşit.

Sarcina de lucru
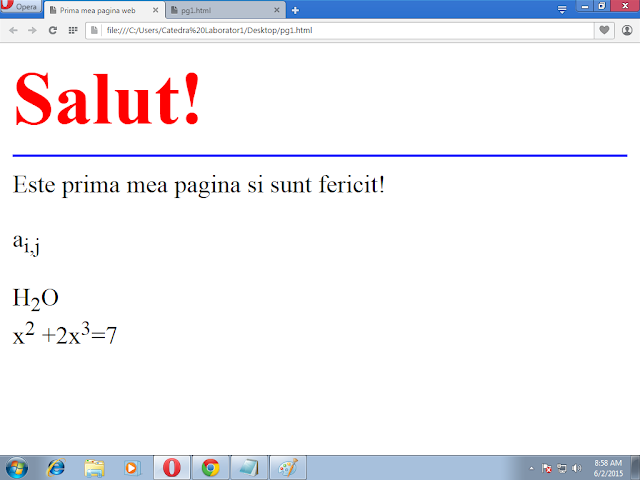
Scrieti in NotePad urmatorul cod HTML si observati rezultatul: Marcaje de bază
Marcaje de bază
<HTML> </HTML>
| Defineşte un fişier în format Web |
<HEAD> </HEAD>
| Antetul documentului |
<TITLE> </TITLE>
| Tilul documentului |
<BODY> </BODY>
| Corpul paginii HTML |
BGCOLOR = culoare
| Culoarea de fond a paginii |
TEXT=culoare
| Culoarea textului pe pagină |
<P>
| Paragraf |
<FONT> </FONT>
| Specifică atribute ale textului încadrat |
SIZE=n
| Dimensiunea textului este 1-7 |
FACE="a,b"
| Specifică fontul: a, dacă este disponibil, sau b |
COLOR=s
| Culoarea textului: fie un nume de culoare, fie o valoare RGB |
<BR>
| Linie nouă |
<!-- -->
| Comenatriu HTML |
<CENTER> </CENTER>
| Centrează materialul în pagină |
<HR>
| Riglă orizontală |
SIZE=x
| Înălţimea riglei în pixeli |
WIDTH=x
| Lăţimea riglei în pixeli sau în procente |
NOSHADE
| Dezactivează afişarea umbrei pentru rigla orizontală |
ALIGN=x
| Alinierea riglei orizontale în pagina (left, center, right) |
COLOR=x
| Culoarea riglei orizontale (numai pentru IE) |
<sup></sup>
| Text exponenţial, superscript. Exp: 23 se scrie 2<sup>3</sup> |
<sub></sub>
| Tagul subscript. Exp: H2O se scrie H<sub>2</sub>O |
<B> </B>
| Afişează text cu caractere aldine |
<I> </I>
| Afişează text cu caractere cursive |
<U> </U>
| Afişează text subliniat |
<TT> </TT>
| Text cu font monospaţiu |
<CITE> </CITE>
| Citare bibliografică |
<CODE> </CODE>
| Listing de program |
<EM> </EM>
| Stil logic de evidenţiere |
<KBD> </KBD>
| Text de la tastatură |
<STRONG> </STRONG>
| Evidenţiere logică puternică |
<VAR> </VAR>
| Program sau variabilă |
<BASEFONT SIZE = n>
| Specifică dimensiunea implicită a fontului din pagină |