Soft educational utilizat pentru predarea lectiei:
O pagină web are în componenţa două elemente de bază.
Soft educational utilizat pentru predarea lectiei:
Primul tag se numeste <html> şi este cel care îi spune browser-ului că a început un cod în HTML.
Cel de-al doilea tag, <body>, spune browser-ului că aici începe partea vizibilă sau conţinutul paginii HTML.
Tag-urile </body> şi </html> sunt tag-uri de închidere. </body>, dă de ştire browser-ului, că s-a încheiat conţinulul pagini, iar </html> că s-a încheiat documentul HTML.
Slesh "/" este pus înaintea numelui tag-ului şi spune browserului că ar dori să încheie respectiva funcţie. Deci <tag> este folosit pentru a începe o funcţie, iar </tag> pentru a o încheia.
Ordinea deschiderii şi a închiderii tag-urilor este foarte importantă. Dacă un tag este deschis într-un altul, de exemplu body este deschis în html atunci acel tag (body) este cel care trebuie închis înaintea celui de-al doilea tag (html).
Am închis mai întâi body pentru că a fost cel care s-a deschis cel mai recent. Această regulă şi anume deschiderea şi închiderea tag-urilor se aplică la toate celelalte taguri ale documentelor HTML.
- <head> Acest tag urmează imediat după <html> şi este folosit pentru a indica browser-ului, informaţii utile precum: titlul pagini, conţinutul (folosit de motoarele de căutare vechi) şi multe altele
- <title> Se pune între <head> şi </head>. Acest tag este cel care dă numele pagini. Numele va fi afişat în browser, de obicei în partea stângă sus.
- <h2> Acesta este titlul care apre în pagină, înainte de conţinut şi va fi mai mare decât litera de conţinut. <h2> înseamnă că e cea de-a doua mărime a literei între cele şase care există. <h1> este cea mai mare iar <h6> va fi cea mai mică.
- <p> Este tag-ul care marchează deschiderea şi încheierea unui paragraf. Aşa că atunci când vei începe un paragraf asigură-te că ai pus <p> la început şi </p> la sfârşit.

Sarcina de lucru
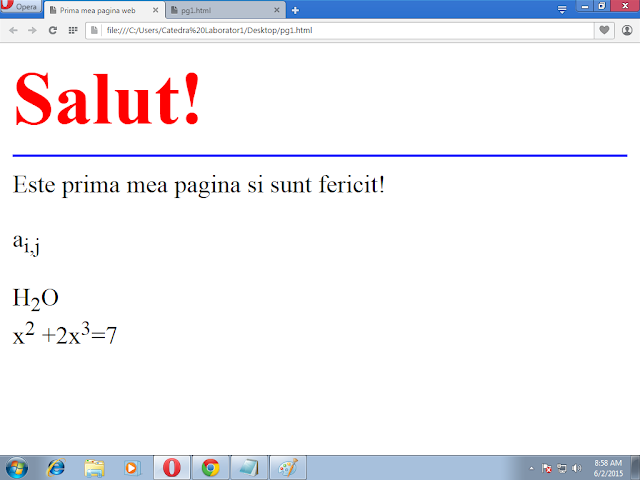
Scrieti in NotePad urmatorul cod HTML si observati rezultatul: Marcaje de bază
Marcaje de bază
<HTML> </HTML>
| Defineşte un fişier în format Web |
<HEAD> </HEAD>
| Antetul documentului |
<TITLE> </TITLE>
| Tilul documentului |
<BODY> </BODY>
| Corpul paginii HTML |
BGCOLOR = culoare
| Culoarea de fond a paginii |
TEXT=culoare
| Culoarea textului pe pagină |
<P>
| Paragraf |
<FONT> </FONT>
| Specifică atribute ale textului încadrat |
SIZE=n
| Dimensiunea textului este 1-7 |
FACE="a,b"
| Specifică fontul: a, dacă este disponibil, sau b |
COLOR=s
| Culoarea textului: fie un nume de culoare, fie o valoare RGB |
<BR>
| Linie nouă |
<!-- -->
| Comenatriu HTML |
<CENTER> </CENTER>
| Centrează materialul în pagină |
<HR>
| Riglă orizontală |
SIZE=x
| Înălţimea riglei în pixeli |
WIDTH=x
| Lăţimea riglei în pixeli sau în procente |
NOSHADE
| Dezactivează afişarea umbrei pentru rigla orizontală |
ALIGN=x
| Alinierea riglei orizontale în pagina (left, center, right) |
COLOR=x
| Culoarea riglei orizontale (numai pentru IE) |
<sup></sup>
| Text exponenţial, superscript. Exp: 23 se scrie 2<sup>3</sup> |
<sub></sub>
| Tagul subscript. Exp: H2O se scrie H<sub>2</sub>O |
<B> </B>
| Afişează text cu caractere aldine |
<I> </I>
| Afişează text cu caractere cursive |
<U> </U>
| Afişează text subliniat |
<TT> </TT>
| Text cu font monospaţiu |
<CITE> </CITE>
| Citare bibliografică |
<CODE> </CODE>
| Listing de program |
<EM> </EM>
| Stil logic de evidenţiere |
<KBD> </KBD>
| Text de la tastatură |
<STRONG> </STRONG>
| Evidenţiere logică puternică |
<VAR> </VAR>
| Program sau variabilă |
<BASEFONT SIZE = n>
| Specifică dimensiunea implicită a fontului din pagină |
Marcaje pentru liste
<DD>
| Descriere definiţie |
<DL> </DL>
| Lista de tip definiţie |
<DT>
| Termen de definiţie |
<LI>
| Element de listă |
<OL>
| Listă ordonată (numerotată) |
TYPE=tip
| Tipul numerotării. Valori posibile: A, a, I, i, 1 |
START=x
| Numărul de început al listei ordonate |
<UL>
| Listă neordonată (marcată) |
TYPE=formă
| Forma marcajului. Valori posibile: circle, square, disc. |
Marcaje pentru cadre
| <FRAMESET> </FRAMESET> | Definirea redactării paginii |
| COLS=x | Numărul şi mărimea relativă a coloanelor |
| ROWS=x | Numărul şi mărimea relativă a liniilor |
| BORDER=x | Specifică starea "on" (activă) sau "off" (inactivă) pentru chenarul cadrului FRAMESET (1 sau 0) |
| FRAMEBORDER = x | Specifică mărimea chenarului |
| FRAMESPACING = x | Mărimea spaţiului dintre două cadre adiacente |
| <FRAME> | Definiţia unui anumit cadru |
| SRC=url | URL-ul sursă pentru cadru |
| NAME=nume | Numele cadrului (utilizat împreună cu TARGET=nume ca parte componentă a marcajului de tip ancoră<a> |
| SCROLLING=scrl | Defineşte opţiunea barei de derulare.Valori posibile: on(activă), off(inactivă), auto (automat) |
| FRAMEBORDER=x | Mărimea chenarului din jurul cadrului |
| MARGINHEIGHT=x | Spaţiul suplimentar de deasupra şi dedesubtul unui anumit cadru |
| MARGINWIDTH=x | Spaţiu suplimetar la stânga şi la dreapta unui anumit cadru |
| <NOFRAMES> </NOFRAMES> | Secţiunea de pagină afişată pentru utilizatorii care nu pot vedea un cadru |
| <IFRAME> | Cadru intern (numai pentru IE) |
| SRC=url | Sursa cadrului |
| NAME=s | Numele ferestrei (util pentru TARGET) |
| HEIGHT=x | Înăţtimea cadrului înglobat |
| WIDTH=x | Lăţimea cadrului înglobat |
Marcaje pentru tabele
| <TABLE> </TABLE> | Tabel HTML |
| BORDER=x | Chenarul tabelului |
| CELLPADDING=x | Spaţiul suplimentar în cadrul celulelor tabelului |
| CELLSPACING=x | Spaţiul suplimentar între celulele tabelului |
| WIDTH=x | Lăţimea impusă tabelului |
| FRAME=valoare | Ajustarea fină a tabelului |
| RULES=valoare | Ajustarea fină a riglelor tabelului |
| BORDERCOLOR = culoare | Specifică culoarea chenarului tabelului |
| BORDERCOLORLIGHT = culoare | Cea mai deschisă culoare din cele două culori specificate |
| BORDERCOLORDARK = culoare | Cea mai închisă culoare din cele două culori specificate |
| ALIGN=left | Aliniază tabelul la marginea din stânga a paginii, iar textul curge în partea dreaptă |
| ALIGN=right | Aliniază tabelul la marginea din dreapta a paginii, iar textul curge în partea stângă |
| HSPACE=x | Spaţiu suplimetar pe orizontală în jurul tabelului |
| VSPACE=x | Spaţiu suplimetar pe verticală în jurul tabelului |
| COLS=x | Specifică numărul de coloane ale unui tabel |
| <COLGROUP> </COLGROUP> | Defineşte un set de definiţii de coloane cu ajutorul marcajului <col> |
| <COL WIDTH=x> | Defineşte lăţimea unei coloane exprimată în pixeli |
| <THEAD> </THEAD> | Defineşte titlul tabelului |
| <BODY> </TBODY> | Defineşte corpul tabelului |
| <TR> </TR> | Linie de tabel |
| BGCOLOR=culoare | Specifică culoarea de fond pentru întreaga linie |
| ALIGN=aliniere | Alinierea celulelor de pe linia curentă (left, center, right) |
| <TD> </TD> | Celula de date a tabelului |
| BGCOLOR=culoare | Specifică culoarea de fond pentru celula de date |
| COLSPAN=x | Numărul de coloane pe care se întinde celula curentă de date |
| ROWSPAN=x | Numărul de linii pe care se întinde celula curentă de date |
| ALIGN=aliniere | Alinierea materialului din cadrul celulei de date.Valori posibile: (left, right, center) |
| VALIGN=aliniere | Alinierea pe verticală a materialului din cadrul celulei de date.Valori posibile: (top, bottom, middle) |
| BACKGROUND=url | Specifică imaginea de fond pentru celula tabelului |
| NOWRAP | Nu permite despărţirea textului pe linii în cadrul unei celule |
| ALIGN=baseline | Aliniază celule de date cu linia de bază a textului adiacent |
| ALIGN=caracter | Aliniază o coloană faţă de un anumit carcater (caracterul prestabilit este ".") |
| ALIGN=justify | Aliniază atât marginea din stânga cât şi marginea din dreapta a unui text |
Adăugarea imaginilor
| <IMG > | Marcajul de introducere a imaginilor |
| SRC=url | Sursa fişierului grafic |
| ALT=text | Textul alternativ de afişat, dacă este necesar |
| ALIGN=aliniere | Alinierea imaginii în pagină. Valori posibile: top (sus), middle (în mijloc), bottom (jos), left (în stânga), right (la dreapta) |
| HEIGHT=x | Înălţimea imaginii (în pixeli) |
| WIDTH=x | Lăţimea imaginii |
| BORDER=x | Chenarul din jurul imaginii, atunci când aceasta este utilizată ca hiperlegătură |
| HSPACE=x | Spaţiul suplimentar pe orizontală din jurul imaginii (în pixeli) |
| VSPACE=x | Spaţiul suplimentar pe verticală din jurul imaginii (în pixeli) |
Tabel diacritice
Limba română foloseşte cinci litere cu semne diacritice: ă, â, î, ş, ţ. Aspectul şi denumirea acestor semne sunt arătate în tabelul de mai jos.
Ă ă căciulă
 â Î î accent circumflex;
ş Ş ţ Ţ virgulă, plasată sub literele corespunzătoare s, S, t, T.
 â Î î accent circumflex;
ş Ş ţ Ţ virgulă, plasată sub literele corespunzătoare s, S, t, T.
| valoare | cod |
| ă | ă |
| Ă | Ă |
| â | â |
| Â | Â |
| î | î |
| Î | Î |
| ş | ş |
| Ş | Ş |
| ţ | ţ |
| Ţ | Ţ |



Niciun comentariu:
Trimiteți un comentariu
Rețineți: Numai membrii acestui blog pot posta comentarii.