MODEL DE SUBIECT
Toate filierele, profilurile şi specializările/ calificările
• Toate subiectele sunt obligatorii.
• Punctajul maxim cumulat pentru fişele A şi B este de 100 de puncte. Nu se acordă puncte din oficiu.
• Timpul de lucru efectiv este de 90 de minute: 15 minute pentru fișa A şi 75 de minute pentru fișa B.
• Fişierele pe care le veţi prelucra, menţionate mai jos, sunt furnizate în directorul examen, aflat pe spațiul de lucru. Ele vor fi salvate după fiecare prelucrare, în directorul indicat.
FISA A Accesul la reţeaua Internet este permis pentru rezolvarea cerinţelor din această secţiune.
SUBIECTUL I (10 puncte)
1. Căutați pe web informaţii despre fenomenul optic numit curcubeu.
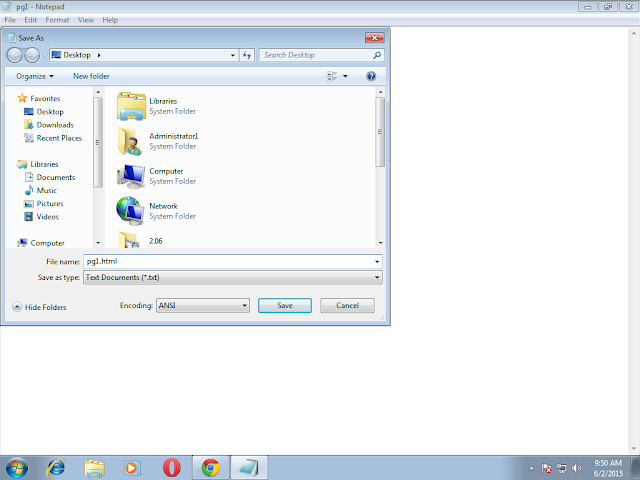
a. Scrieţi pe foaia de examen numele parcului naţional în care a fost înregistrată ultima apariţie a unui curcubeu de noapte și salvați în directorul (folder) examen, ca pagină web, numai HTML (HTML only), cu numele implicit, pagina web de pe care ați preluat această informație. (5p)
b. Copiați în fișierul comp_n un paragraf referitor la curcubeu, o imagine din natură în care să fie ilustrat acest fenomen optic, precum și adresele paginilor web de pe care ați copiat fiecare dintre elementele de conținut precizate. (5p)
FISA B
• Toate subiectele sunt obligatorii.
• Punctajul maxim cumulat pentru fişele A şi B este de 100 de puncte.
• Timpul de lucru efectiv este de 90 de minute: 15 minute pentru fișa A şi 75 de minute pentru fișa B.
• Fişierele pe care le veţi prelucra, menţionate mai jos, sunt furnizate în directorul examen, aflat pe spațiul de lucru. Ele vor fi salvate după fiecare prelucrare, în directorul indicat.
FISA B Accesul la reţeaua Internet NU este permis pentru rezolvarea cerinţelor din această secţiune.
SUBIECTUL al II - lea (15 puncte)
Scrieţi pe foaia de examen răspunsul pentru fiecare cerinţă.
1. Precizaţi un tip de memorie internă a calculatorului și o caracteristică a acestuia. (5p)
2. Enumeraţi două aplicaţii care permit conversaţia în timp real (chat, voce etc.) prin Internet și precizați un avantaj al utilizării uneia dintre ele, comparativ cu cealaltă. (5p)
3. Precizaţi o modalitate de transmitere a viruşilor informatici, precum și un mod de protejare a calculatorului împotriva acestora. (5p)
SUBIECTUL al III - lea (75 de puncte)
1. Deschideţi fişierul comp_w.
a. Formataţi al doilea paragraf, astfel încât să fie aliniat la dreapta, iar spaţierea dintre rândurile sale să fie de exact 50 pt (1,76 cm, 0,69”). (5p)
b. Modificaţi parametrii de vizualizare a imaginii din prima parte a documentului, astfel încât aceasta să-şi păstreze proporţiile şi să aibă o lăţime (width) de 5 cm (1,96”). (5p)
c. Realizaţi setările necesare pentru a căuta în document cuvântul proba, astfel încât să fie găsite doar acele apariţii în care cuvântul este complet şi este scris numai cu litere mici. Realizaţi o captură de ecran (Print Screen) care să cuprindă fereastra în care sunt vizibile aceste setări şi adăugaţi imaginea obţinută la sfârşitul documentului. (5p)
2. Deschideţi fişierul comp_p.
a. Formataţi textul din caseta aflată în partea de sus a celui de al doilea diapozitiv (slide), astfel încât stilul fontului să fie aldin (bold), iar dimensiunea acestuia 20 pt. (5p)
b. Aplicaţi un efect de animaţie la ieşire, de tip cerc (Circle), care să se repete de trei ori, la nivelul casetei text aflată în partea de jos a celui de al treilea diapozitiv (slide). (5p)
c. Adăugaţi la sfârşitul prezentării un nou diapozitiv (slide) și inserați în zona sa de conţinut un tabel cu 3 rânduri şi 3 coloane. Eliminaţi bordurile celulei din mijlocul tabelului. (5p)
3. Deschideţi fişierul comp_x.
a. Formataţi grupul de celule A1:D1 din foaia de calcul (sheet) Document de lucru, astfel încât textul conținut de acestea să fie orientat la 45o, iar fundalul lor să fie de culoare galbenă. (5p)
b. În foaia de calcul (sheet) Document de lucru introduceţi în celula C4 o formulă care să aibă automat rezultatul 1 dacă valoarea din celula C3 a acestei foi de calcul este mai mare decât valoarea din celula C2 a aceleiaşi foi de calcul şi rezultatul 0 în caz contrar. (5p)
c. Stabiliţi dimensiunile antetului (header) şi subsolului (footer) foii de calcul (sheet) Document de lucru astfel: antet 4 cm (1.58”) şi subsol 2 cm (0.79”). (5p)
4. Deschideţi fişierul comp_h.
a. Formataţi primul și ultimul cuvânt din primul paragraf, astfel încât doar acestea să fie subliniate cu linie simplă. (5p)
b. După imaginea din pagina web creaţi o listă ordonată care să conţină, în această ordine, termenii comunicare, lingvistic, digital, folosind tipul de numerotare cu cifre arabe (1., 2., 3.). (5p)
5. Deschideţi fişierul comp_a.
a. Adăugați tabelei comp_t un nou câmp, cu numele nou, care să poată memora date de tip text de maximum 200 de caractere. (5p)
b. Realizaţi un raport cu numele comp_r, pe baza tuturor câmpurilor din interogarea (query) comp_q. Formataţi raportul, astfel încât tipul orientării să fie vedere (Landscape). (5p)
6. Deschideţi directorul (folder) examen.
a. Stergeţi din arhiva comp_v două dintre fişierele conţinute. (5p)
b. Utilizând o aplicaţie adecvată, realizaţi un desen care să conţină un dreptunghi cu un contur de culoare roşie, a cărui lungime este pe verticală. În interiorul dreptunghiului introduceţi textul Bravo!, apoi rotiţi figura obţinută cu un unghi de 90°. Salvaţi imaginea obţinută în format Bitmap, sub numele desen.bmp, în directorul (folder) examen. (5p)